Update 1 — G'day mate
The first few weeks of any new project are always the most exciting! When exploration and problem solving us abundant, and suffering for decisions of yesterday is scarce.
Over the last few weeks I have been putting together a small app to help Abby organise her collection of clothing patterns. The current method of organisation is AirTable, which, is incredibly powerful, but because if its flexibility, falls short in a couple of key places. The working name is "PatternMate" — largely because of TextMate and MailMate 😅.
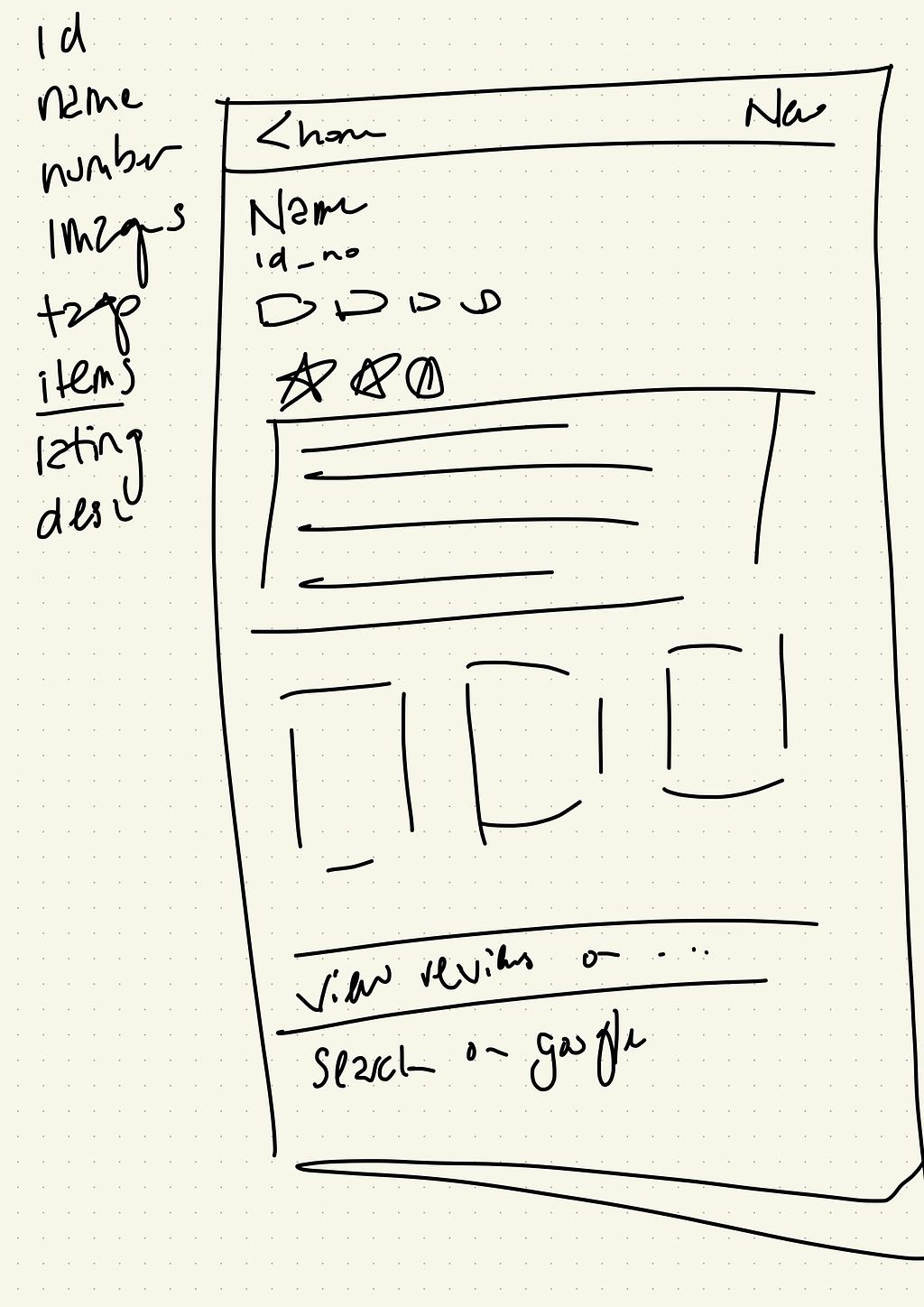
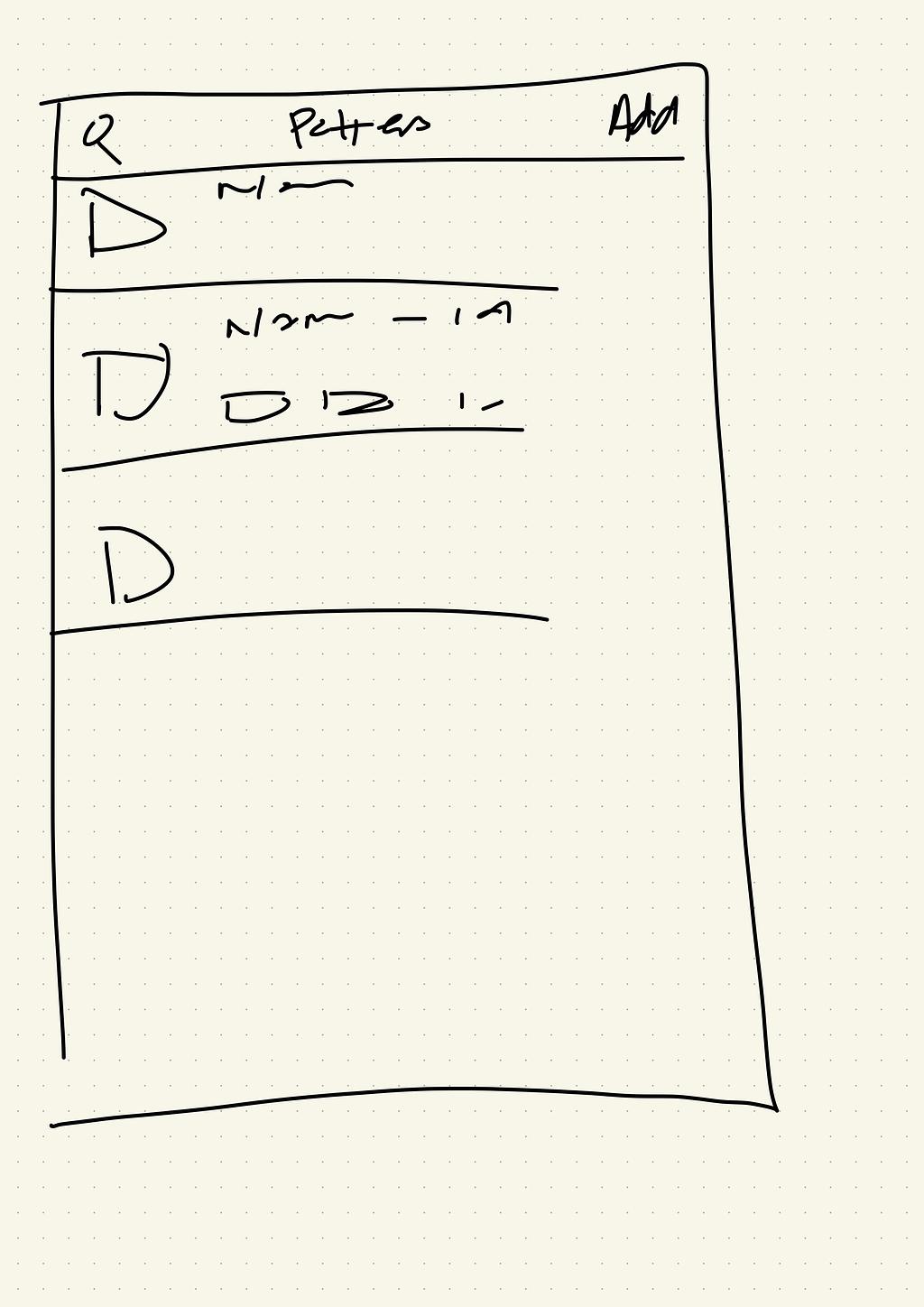
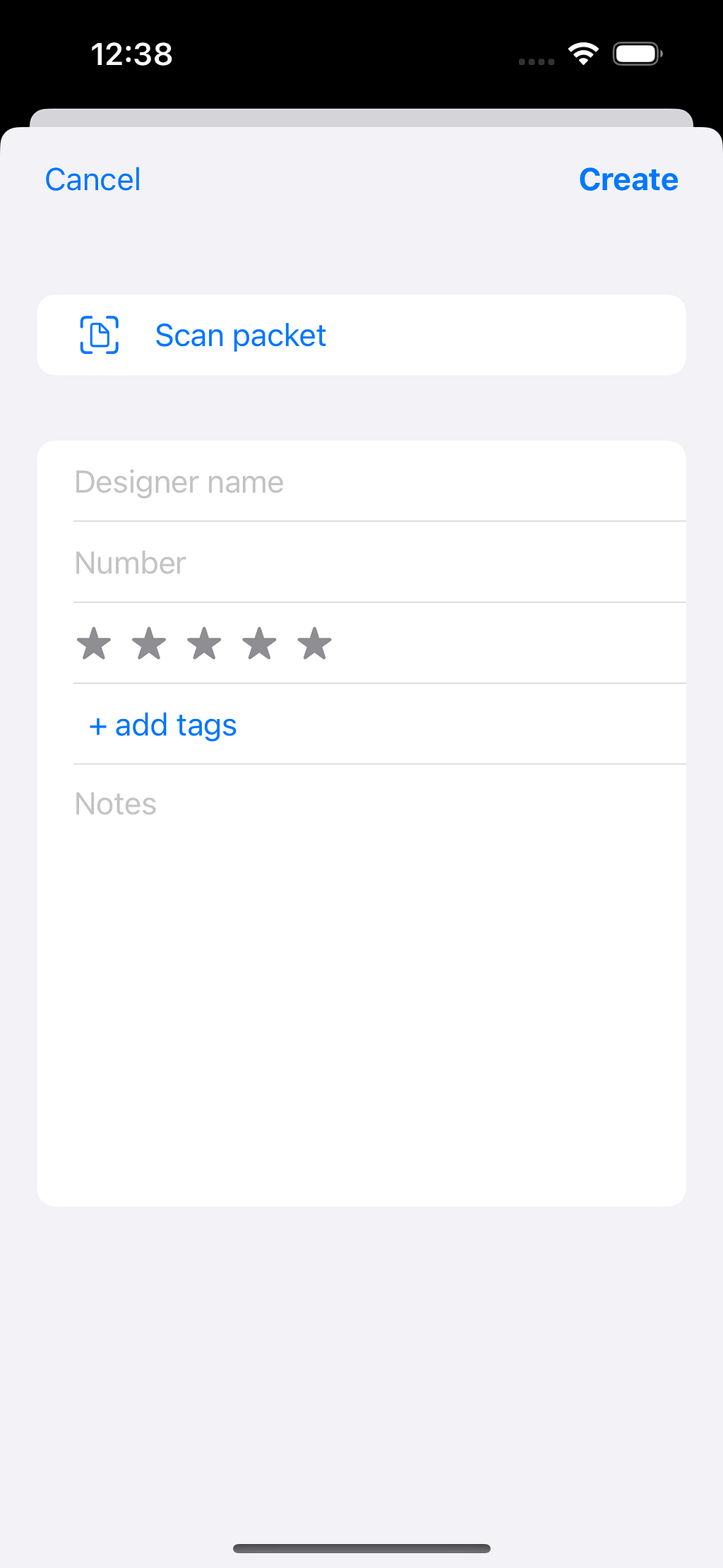
So, together we sketched out a quick handful of screens and flows that would make organising patterns simpler and bypass some over the overhead of using a tool like AirTable. Some of which, I have included below:
One of the key use-cases for this app is to be able to quickly see if any patterns have a tag that fits with a fabric that is about to be purchased. So for example, some patterns are designed for fabrics that have some amount of stretch, while others can not tolerate any stretch. So, being able to tag and filter patterns, then quickly see how much fabric is required is a flow that I am paying particular attention to.
I've started a brand new app that targets iOS17 because I really like how SwiftData looks. After many years of trying to decipher CoreData (and often reaching for libraries that just wrap it instead), SwiftData looks like a really nice approach to persistence with SwiftUI. And so far? It has been really nice! There are a couple of bugs that I have run in to, but the API and developer experience are top notch so far.
The bugs I am running in to so far:
- A crash when trying to load a Model's attribute that has ben annotated with @Attribute(.externalStorage). This is meant to store the contents of the field on disk, next to the DB, which is useful for things like storing image data. So for the moment, I am loading an image from a hardcoded URL in place of an image loaded from disk.
- The app hanging and a memory leak whenever I try and load a query that has a variable in it (the example below works when I replace tag.name with a hardcoded string)
let predicate = #Predicate<Pattern> { $0.tags.contains { t in
t.name == tag.name
} }
_patterns = Query(filter: predicate, sort: \.name)
But previews have largely meant that I can still work, just running the app in a simulator or on device and trying to visit these screens is a no-go for now. Here's hoping that Xcode 15 beta 6 addresses some of these.
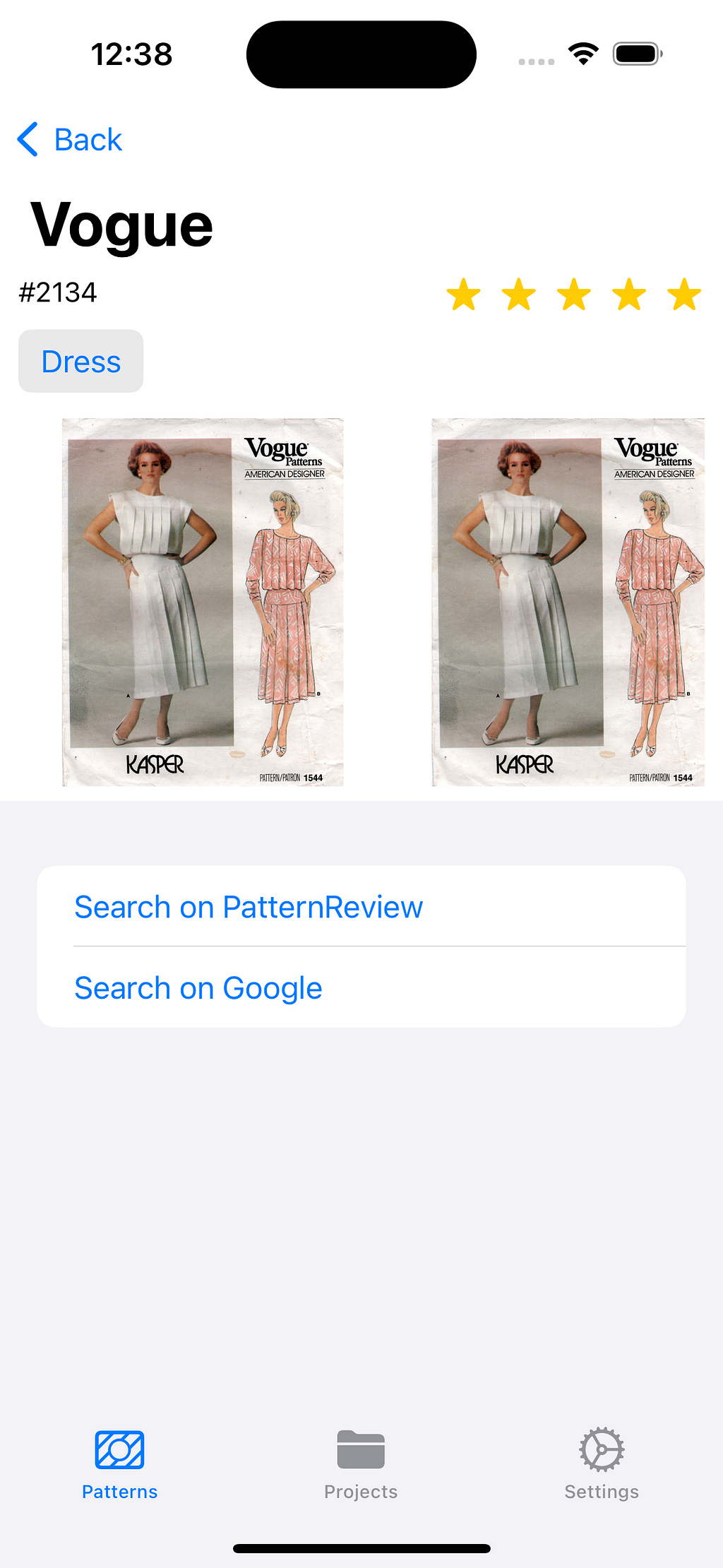
One of the other things I have been looking at is Apple's "vision" APIs. In particular VNRecognizeTextRequest, which lets you pull out bits of text from a photo, then run some custom filtering to pick things that might be interesting to you. So in this case, I am checking the text of a scanned packet to try and grab the designer's name and pattern number to pre-fill them and streamline the pattern adding process. That scan will then be used as the pattern's image, so a step most people will hopefully find useful.
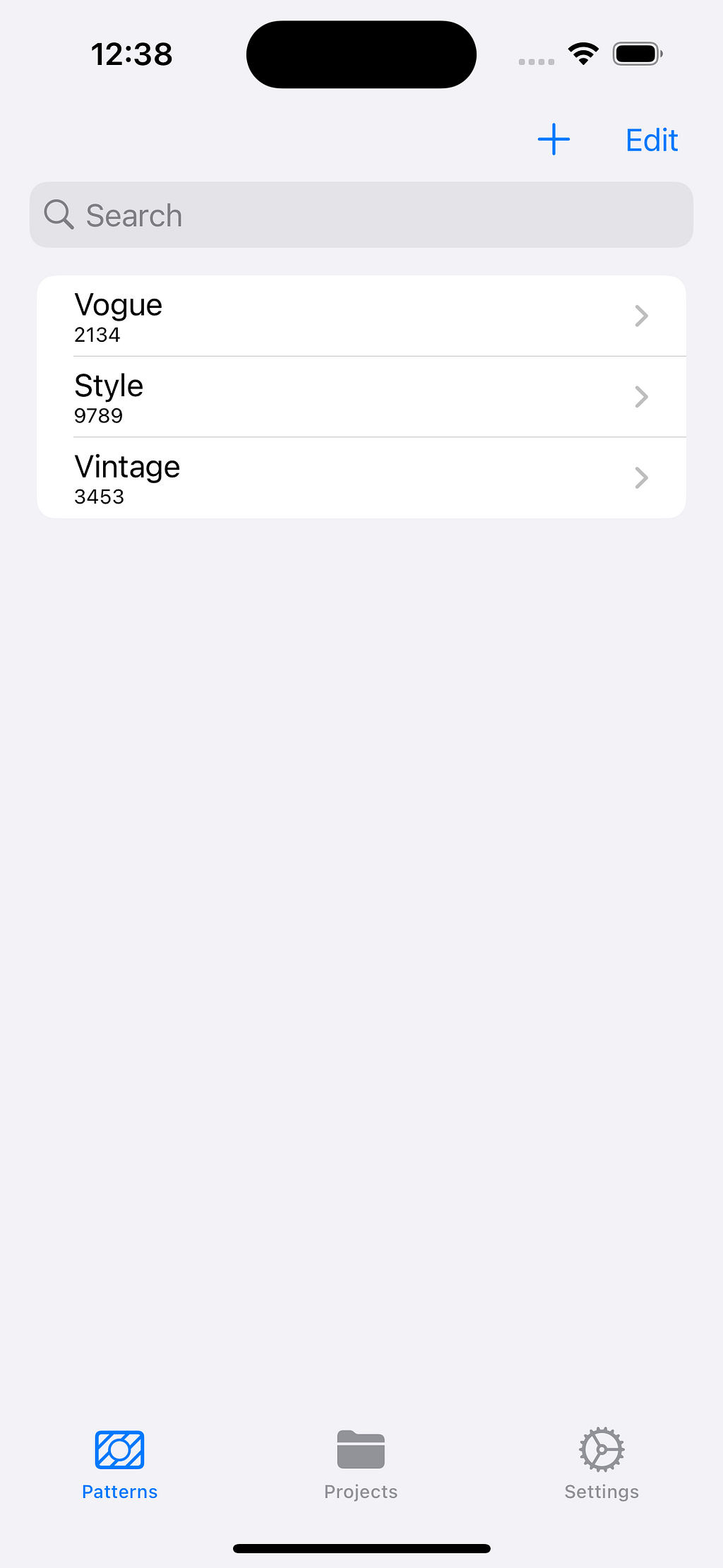
WIP early screens:
in posts
Tagged